Subtitle
The subtitle of a widget is an alternate title or an explanatory heading that can be given to the widget. It contains any additional information about the widget that has not appeared in the Title above it. The information can be a brief explanation of the title or the widget.
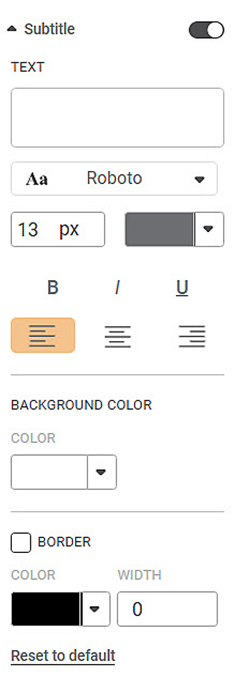
By default, the subtitle formatting options are not visible. Turn the toggle button ON to format the subtitle.
The table given below describes different fields present on Subtitle formatting.
Field | Description | Remark |
|---|---|---|
Text | It allows you to add a subtitle to the widget. |
|
Background Color | It allows you to change the background of the region where the subtitle is displayed. | By default, the color is white. |
Border Color | It allows you to select a color for the border given to the region where the subtitle is displayed. | To apply the border color and width, first select the BORDER check box. |
Border Width | It allows you to change the width of the border given to the region where the subtitle is displayed. |
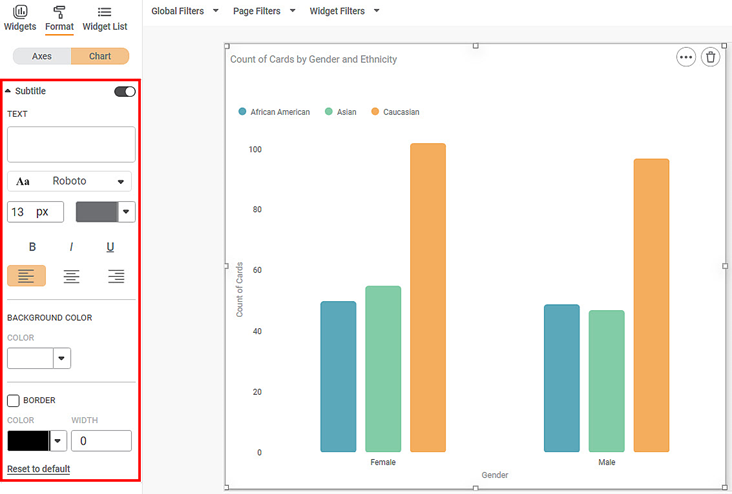
To use Subtitle formatting options, first plot a Column Chart using the dimensions and measures from the dataset. For example, we plot a Column Chart of the Count of Cards against Gender. The Ethnicity of the sample is the Legend dimension.
The figure given below shows an original image of the Column Chart. By default, there is no Subtitle to the widget.
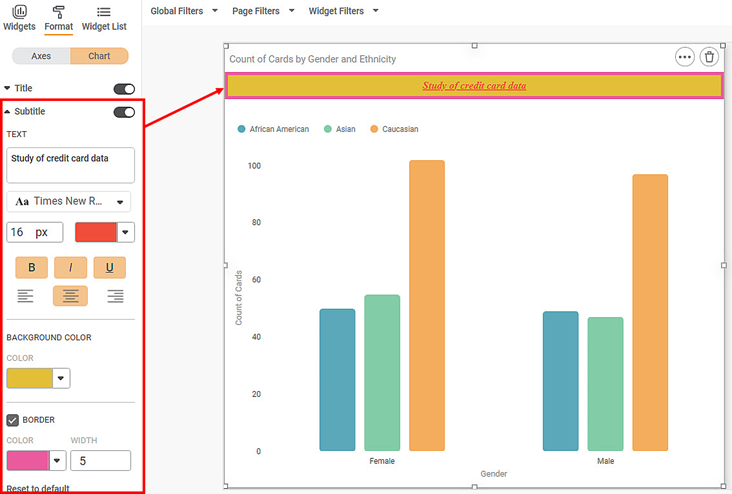
Now,
- Give a suitable subtitle by typing the text in the space provided.
- Change the subtitle text font type, font size, and font color.
- Make the title bold, italic, and underline it.
- Select a suitable alignment (left, center, or right) for the location of the subtitle.
- Change the background color of the region in which the subtitle is displayed.
- Give a suitable border to the subtitle. Change its color and width.
The resultant widget is shown below.

Related Articles
Background
Background refers to the entire space in which the widget and its allied information, like title, legend, and subtitle, are located. By default, the background formatting options are not visible. Turn the toggle button ON () to format the background. ...Formatting a Chart
This formatting is applicable for widgets that do not have axes. For example, chart formatting is possible for widgets such as Pie Chart and Donut Chart. To format the chart, follow the steps given below. Create the number of charts as required. ...