Formatting a Widget Page
Formatting a widget page allows you to
- Change the page size
- Use a different theme (color palette) from the theme gallery for the chart.

The table below describes different fields present on widget page formatting.
Field | Description | Remark |
|---|---|---|
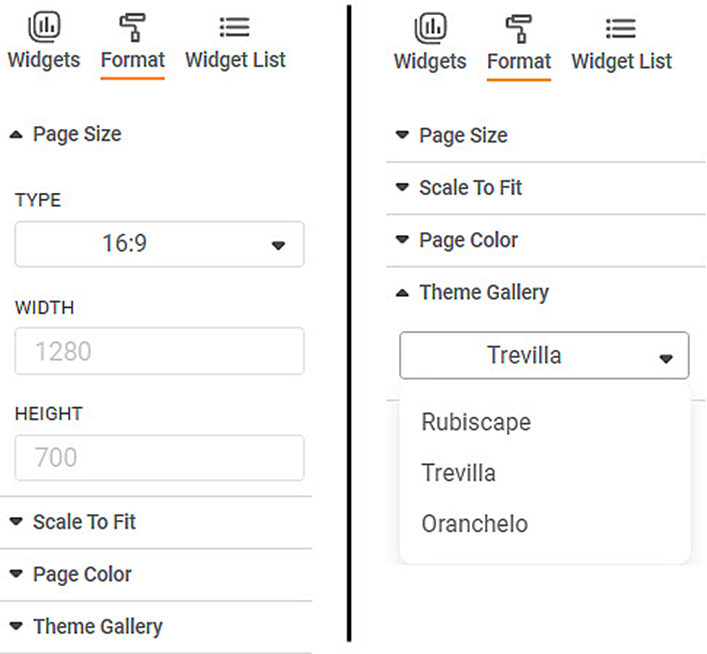
Page Size | It allows you to select the following options
|
|
Theme Gallery | It allows you to select the theme in which the widget is to be displayed. |
|
To use Widget Page formatting options, first plot a Bar Chart using the dimensions and measures from the dataset. For example, we plot a Bar chart of the Count of Cards against Gender. The Ethnicity of the sample is the Legend dimension.
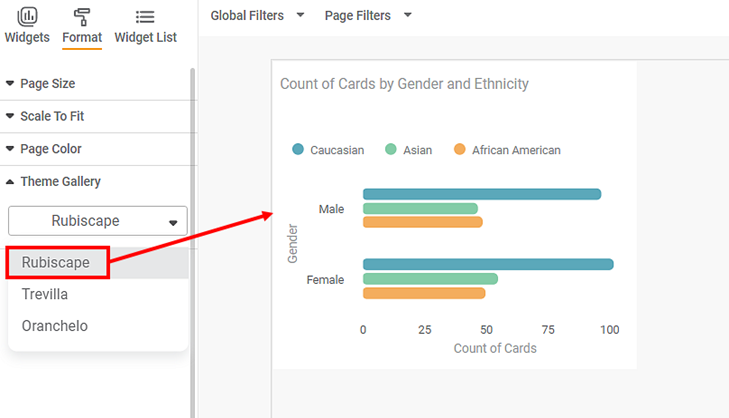
The figure given below shows an original image of the Bar Chart. By default,
- Page Size Type: 16:9
- Theme: Rubiscape
- Width: 1280 (unchangeable)
- Height: 700 (unchangeable)

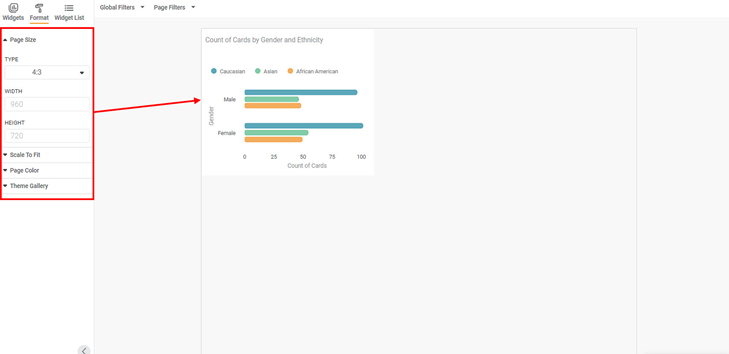
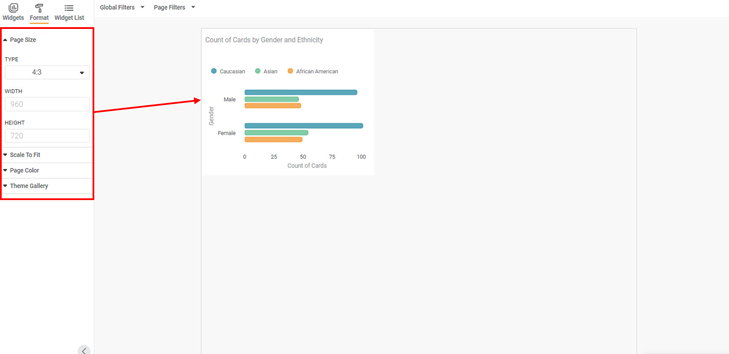
From the Type drop-down, select the Page Size as 4:3.
The dashboard canvas is resized, that is, the width and height change. Accordingly, the position of the image also changes.
- Page Size Type: 4:3
- Theme: Rubiscape
- Width: 960 (unchangeable)
- Height: 700 (unchangeable)

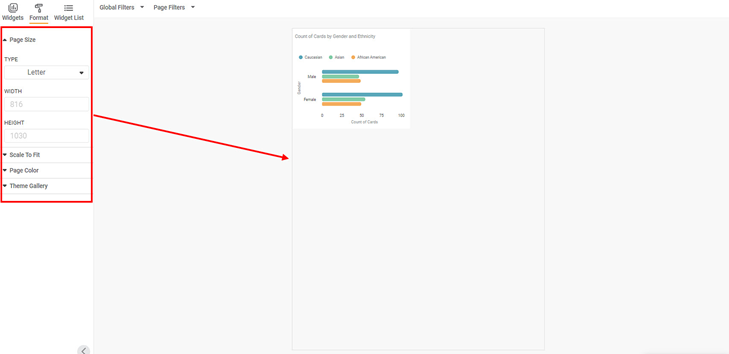
Now, from the Type drop-down, select the Page Size as Letter.
The dashboard canvas is resized, that is, the width and height change. Accordingly, the position of the image also changes.
- Page Size Type: Letter
- Theme: Rubiscape
- Width: 816 (unchangeable)
- Height: 1030 (unchangeable)

Now, from the Type drop-down, select the Page Size as Custom.
Here you can manually resize the dashboard canvas by selecting the desired width and height for the canvas. Accordingly, the position and size of the image also change.
- Page Size Type: Custom
- Theme: Rubiscape
- Width: 800 (changeable)
- Height: 400 (changeable)

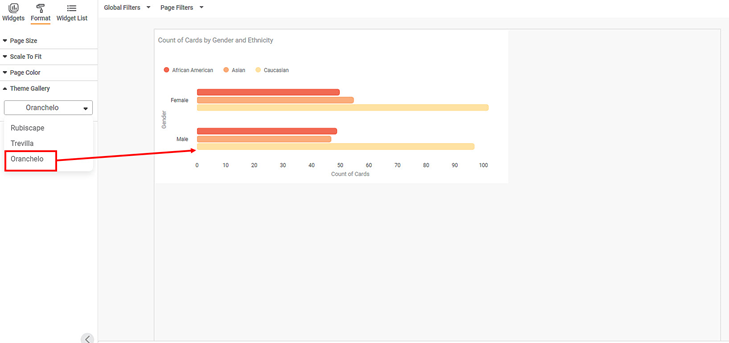
Now, retain the Page Size to 16:9 type. From the theme gallery, select the Oranchelo theme.
The color palette of the image changes. The page width and height remain the same.
- Page Size Type: 16:9
- Theme: Oranchelo
- Width: 1280 (unchangeable)
- Height: 700 (unchangeable)

Related Articles
Formatting a Dashboard Page
You can also format the dashboard page on which the chart is plotted. You can change the page size and also use a different theme (color palette) for the chart. To format the dashboard page, follow the steps given below. Open the Dashboard in edit ...Understanding RubiSight Home Page
RubiSight home page is the area where you create data visualization using charts and graphs. When you create a new dashboard, the following icons and fields are displayed. The dashboard screen has four panes, as given below. Data Pane: This pane ...Formatting a Widget
Prerequisites Before you format widgets, make sure you Plot the widget Formatting is a step that comes after you plot the desired chart. You should have a basic understanding of the charts, graphs, and tables so that you can use them effectively to ...Formatting a Widget
Formatting a widget helps you make necessary changes in the charts and add or remove certain elements. It is changing the look and feel of the chart created. You can format several different elements in a widget. Depending on the type of widget ...Dashboard Page/Widget Narration with Commentary
Widget Narrations The RubiAI Executive Summary feature provides an AI-generated textual summary of key insights based on the visualizations plotted on a dashboard page. The summary highlights trends, patterns, and important data points in a ...