Legend
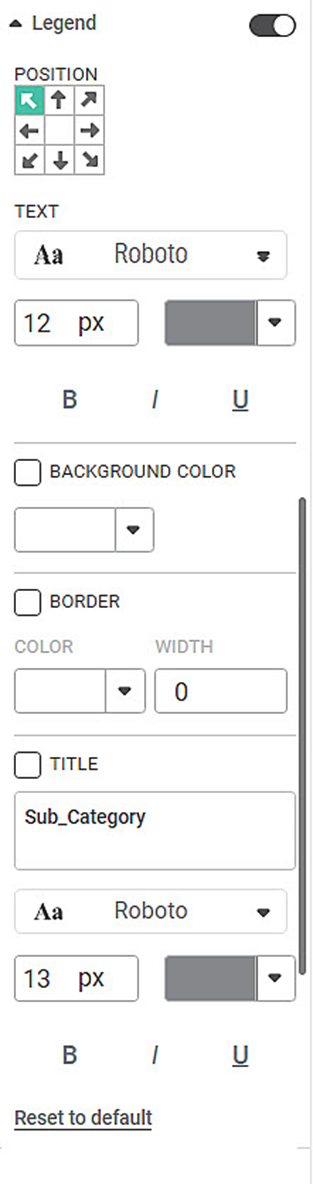
A legend (in a chart or graph) shows the kind of data represented by the chart. Legends give the explanation of the markings, symbols, colors, and characters on a chart or graph. The figure given below shows the various fields present in the Legend formatting.
The table given below describes different fields present in Legend formatting.
Field | Description | Remark |
|---|---|---|
Position | It allows you to select the location on the dashboard page where you want to position the legend. |
|
Text | It allows you to change the appearance of the legend text. |
|
Background Color | It allows you to change the background of the region where the legend is displayed. |
|
Border Color | It allows you to select a color for the border given to the region where the legend is displayed. | To apply the border color and width, select the corresponding check box. |
Border Width | It allows you to change the width of the border given to the region where the legend is displayed. | |
Title | It allows you to give a suitable title to the legend. |
|
To use Legend formatting options, first plot a Column Chart using the dimensions and measures from the dataset. For example, we plot a Column Chart of the Count of Cards against Gender. The Ethnicity of the sample is the Legend dimension.
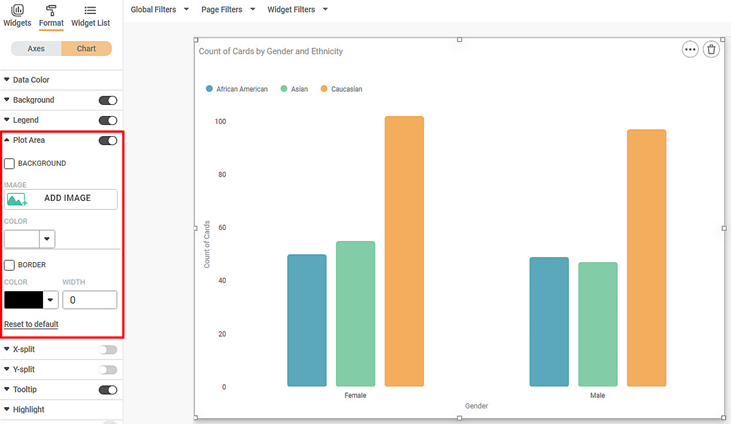
The figure given below shows an original image of the Column Chart. By default,
- The legend is located in the top-left corner.
- The font type is Roboto, the font size is 12, and the default color is used.

Now,
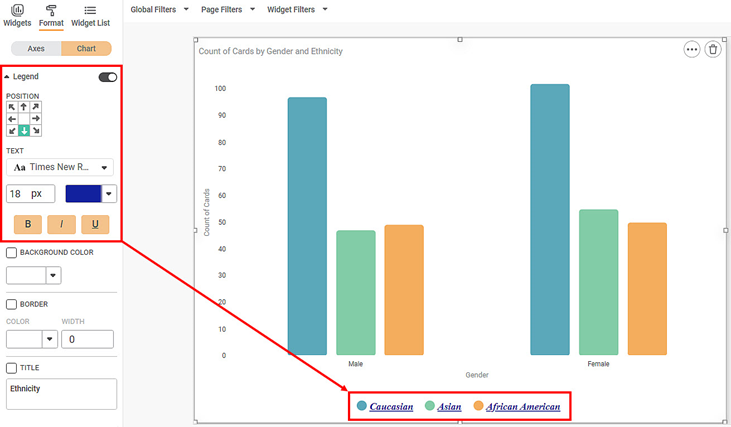
- Change the position of the legend. In the chart below, we position it at the bottom-center of the chart.
- Change the legend font type, font size, and font color.
- Make the legend bold, italic, and underline it.
The resultant widget is shown below.
Now,
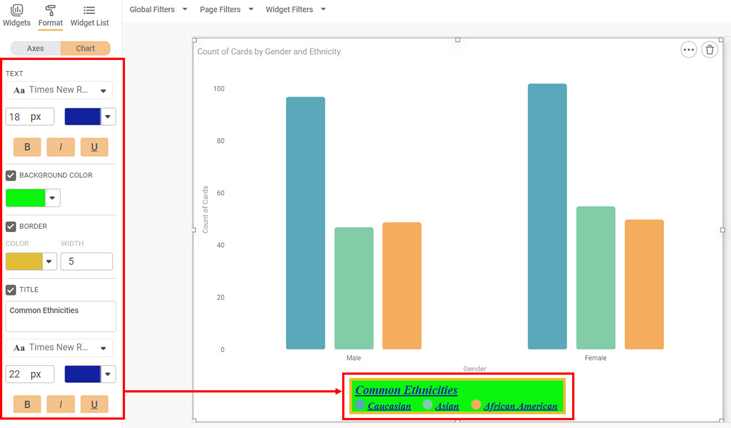
- Change the color of the legend background.
- Change the color and width of the legend border.
- Give a suitable title to the legend.
- Make changes to the font type, font size, and font color of the legend title.
- Make the legend title bold, italics, and underline it.
The resultant widget is shown below.
Related Articles
Top N Bottom N in Legend Configured Charts
To understand Top N Bottom N formatter, refer – Top N Bottom N. For legend configured charts like Column Chart, Bar Chart, Line Chart, etc., Top N Bottom N works in following way: Consider Column and Line charts with configuration as below: Column ...Formatting a Chart
This formatting is applicable for widgets that do not have axes. For example, chart formatting is possible for widgets such as Pie Chart and Donut Chart. To format the chart, follow the steps given below. Create the number of charts as required. ...Background
Background refers to the entire space in which the widget and its allied information, like title, legend, and subtitle, are located. By default, the background formatting options are not visible. Turn the toggle button ON () to format the background. ...Plot Type
The Plot Type formatting option is available in the Combination Chart. The table given below describes different fields present for Plot Type formatting. Field Description Remark Column Organization of data in the column. The values are: CLUSTER – ...Spline
The Spline formatting option is available in the Line chart. You can use the Spline function to draw smooth curves (instead of straight lines) connecting the data points of the graph. By default, the spline option is off. Turn the toggle button ON () ...