Formatting a Table
This formatting applies to widgets that contain tables. For example, table formatting is possible for widgets such as Table and Cross Table.
To format the chart, follow the steps given below.
- Create the number of charts as required. Refer to Creating Charts using Widgets.
- Select the widget that you want to format (Table or Cross Table).
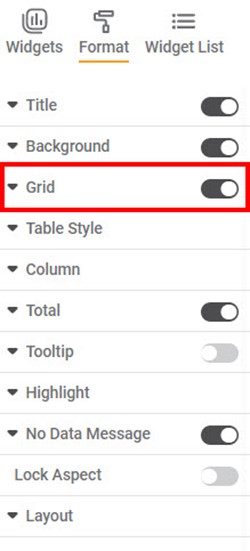
- In the WIDGET pane, click FORMAT.
Depending on the selected type of widget, the formatting options are displayed. - To enable and format a field, turn the corresponding toggle button ON (
 ).
).
For example, here, we have enabled the Grid field.
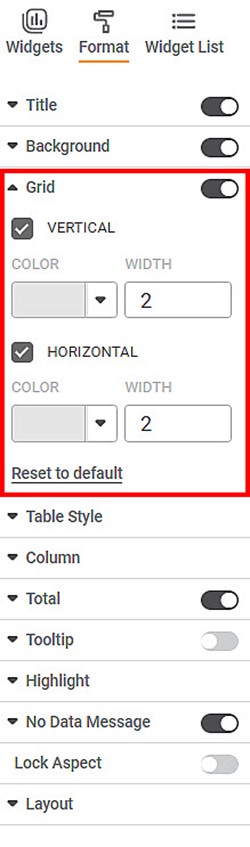
- Click Grid.
All the formatting options within the Grid field are displayed. You can change,
- Color and width of the vertical grid lines
- Color and width of the horizontal grid lines

Similarly, for Grid, you can format other fields like Column Header, Row Header, Values, Title, Hyperlink, Sub Total, Background, No Data Message, Layout, and Lock Aspect to format the table as required.
Related Articles
Formatting a Table
You can format the tables that appear in various charts. Tabular data appears in the following widgets. Table Cross Table Sparkline ChartTable Style
When you select a table style, you choose the way the table should appear. The table styles are explained in the table below. The table given below describes different fields present on Table Style formatting. Field Description Remark Style It ...Highlight in Table
The Highlight option is used for the conditional formatting of a widget. You can change the look and feel of the widget based on conditions that are configured. The conditional formatting explained here highlights various data values present in table ...Formatting a Widget
Prerequisites Before you format widgets, make sure you Plot the widget Formatting is a step that comes after you plot the desired chart. You should have a basic understanding of the charts, graphs, and tables so that you can use them effectively to ...Formatting a Widget
Formatting a widget helps you make necessary changes in the charts and add or remove certain elements. It is changing the look and feel of the chart created. You can format several different elements in a widget. Depending on the type of widget ...